
Garmin Design System
I was part of the initiative to build a Design System for Garmin.com from the ground up in Figma. We started with colors, typography, and brand elements, and in just a few years had created a robust system of 50+ global components documented in detail with functionality requirements, specs, variations and states.
This system has streamlined processes, created efficiency in global cross-collaboration, established consistent patterns across Garmin’s website, and delivered effective end user experience. The design system is an organic, ever-growing system that allows our teams to improve Garmin’s website every day.
I currently manage Garmin’s Design System by keeping all patterns and components in the design system up-to-date as updates are released for all global teams to utilize. I also work with the team to design new components and write component requirements for developers.
Colors tab of the Design System
The Problem
When I started working on the Garmin web team in 2016, there was no Design System in place. Designers and developers were creating each webpage from scratch. As a global international company, the brand was not unified in a consistent web experience. There were no processes or workflows in place for creating any unified components or patterns to be reused across pages.
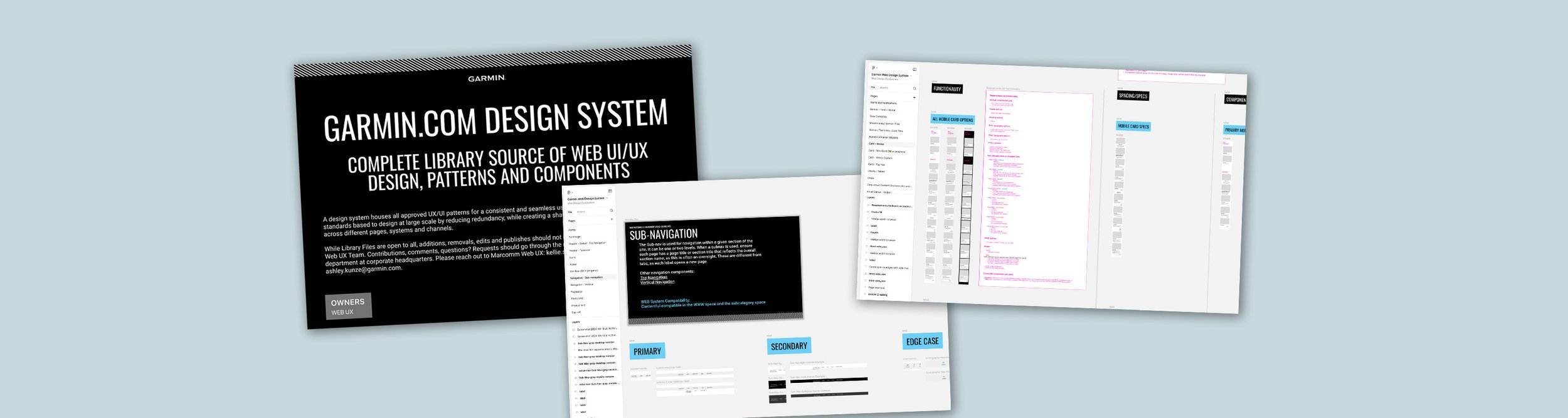
Sample of component list
The Plan
Our UX team planned to build and distribute a global Design System that could be used cross-functionally across teams internationally for consistency, efficiency, and to bring Garmin’s website up-to-speed with the industry.
We needed to create components in line with industry standards to strengthen user mental models by providing users with familiar patterns. We needed to build global components that could be used across systems by all teams. We needed thorough written requirements for all technical aspects and functionality requests for each component. We needed to display every variation, state, and technically-feasible version of every component, show examples in layout, and provide templates for designers to utilize to prep imagery.
We also needed the Design System global components to mirror the code library of developed components one-to-one. We needed consistent component names to be used across all teams, systems, tickets, and project requests. And last, we needed to establish a ticket workflow for effective collaboration between web UX and developer teams to bring all business component needs to fruition on a regular, ongoing basis.
My Role
I helped spearhead the effort to create Garmin’s first-ever Design System for the web. As a collaborative effort, we initiated creating the first global components and creating the system in Figma where the components are housed and documented. We collaborated with Information Architects, Front- and Back-end Developers, Creative Directors, Business Analysts, Content Authors, Business Stakeholders, and international teams.
As a Senior Product Designer, I currently manage Garmin’s Design System by keeping it up-to-date with every new component release. Our team iterates on designs for new components and component updates. I am constantly organizing and cleaning up the Design System alongside working projects, as every project utilizes components from the Design System. My work in the Design System is clean, detailed, accurately reflects what has been developed in production, and is set up using Figma’s most useful tools like auto-layout so the components can easily be pulled into mockups by designers and used with efficiency and accuracy.
Global base container component
The Final Product
Garmin’s Design System is now a robust system of 50+ global components organized and documented in detail, including functionality requirements, specs, variations and states, and accessibility documentation. The Design System is utilized by Product Designers, Information Architects, Developers, Creative Directors, Business Analysts, Content Authors, Business Stakeholders, and international web teams.
Examples from the Design System
Card Component
Button Component
Tile Component - Specs
Feature Card Slider Component
Vertical Navigation Component
Forms Component
Educating Leadership
We presented the Design System to leadership to educate them about the significance and value of using a Design system to continually improve Garmin’s website to efficiently meet business needs, effectively utilize talent resources, provide a better experience to our customers, and drive sales.








